vben 框架 更改富文本上传视频
原创
作者:章家龙 更新: 11/16/2024
字数: 0 字
时长: 0 分钟
最近用 vben 框架做项目遇到一个问题,在使用富文本时不支持上传本地视屏。其实富文本一般都是可以支持上传视屏 ,图片的这个框架里封装的富文本组建也是不例外的。 同样是可以上传图片和视屏的,只是不支持上传本地视屏,所以需要稍微的改造一下。
需求背景
某后台项目,精彩回顾模块 要求富文本记录 xx 活动完成后记录 上传视频,图片,所使用框架含带富文本组件但是只能上传本地图片和线上视频,无法上传本地视频,给用户造成麻烦。
思路
根据框架原有的富文本组建改造,原框架富文本组件是由文件上传组建和富文本结合而成,只限制了图片的上传,要上传视频就添加上传视频文件的类型 。
解决步骤
第 1 步
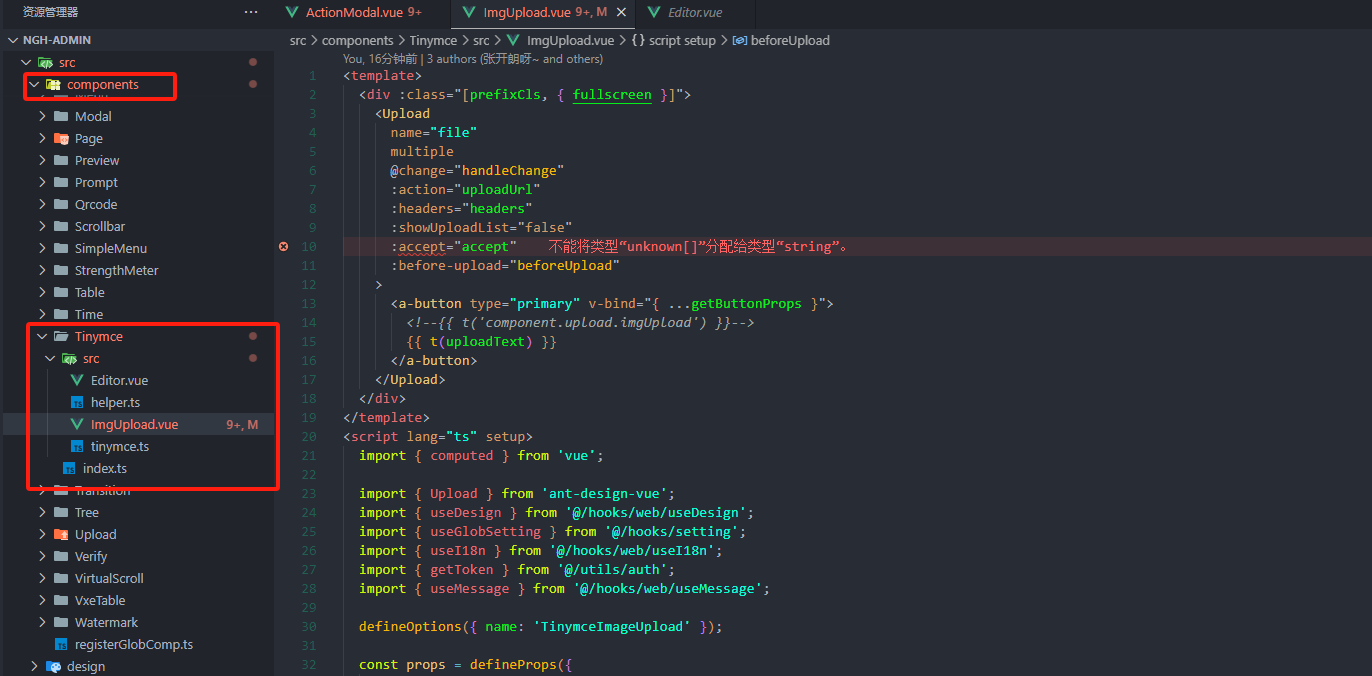
- 找到项目中组件位置

第 2 步
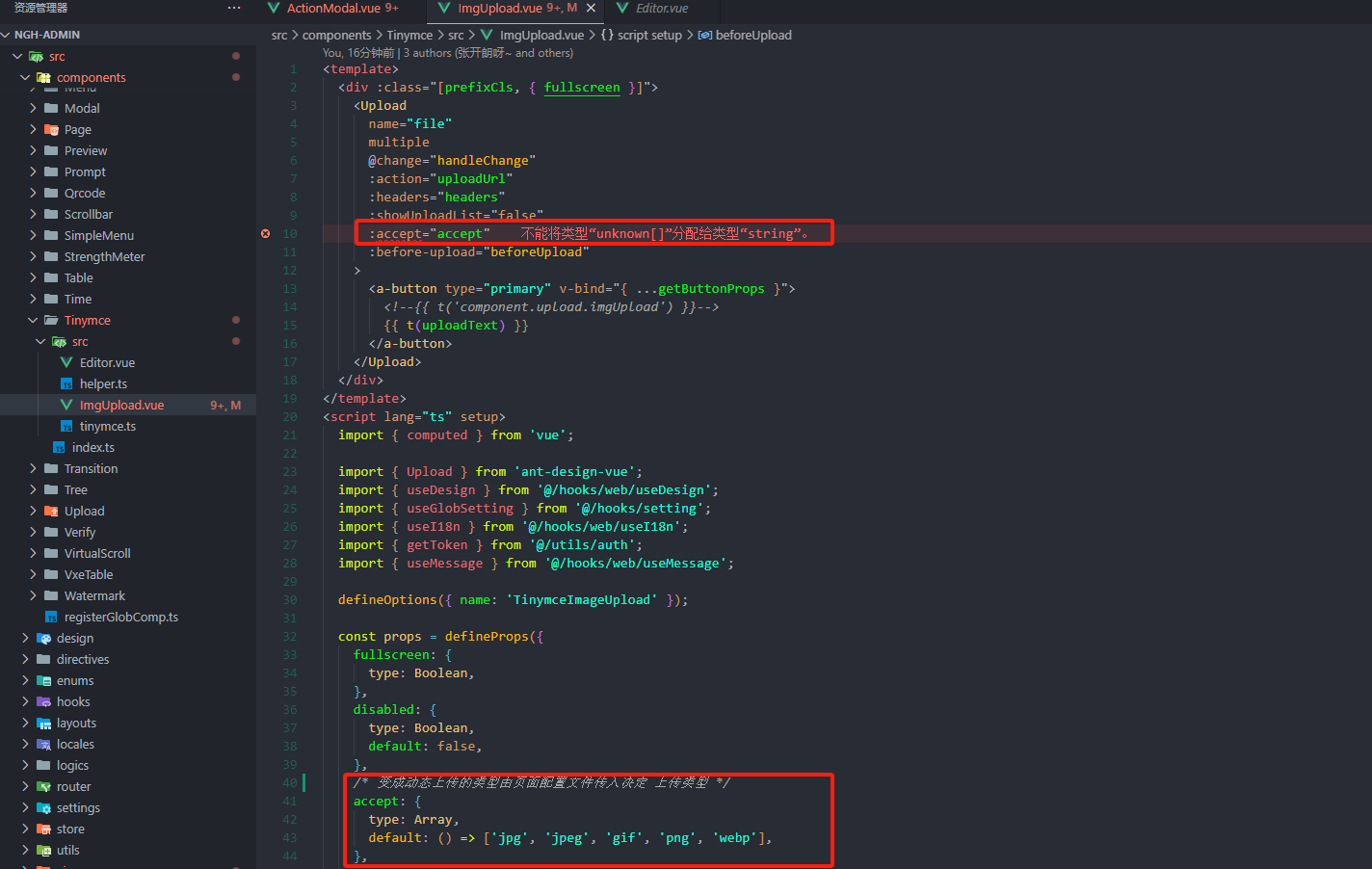
- 将原组件固定上传文件只有图片的类型改为由配置传入文件类型,默认上传图片类型


第 3 步
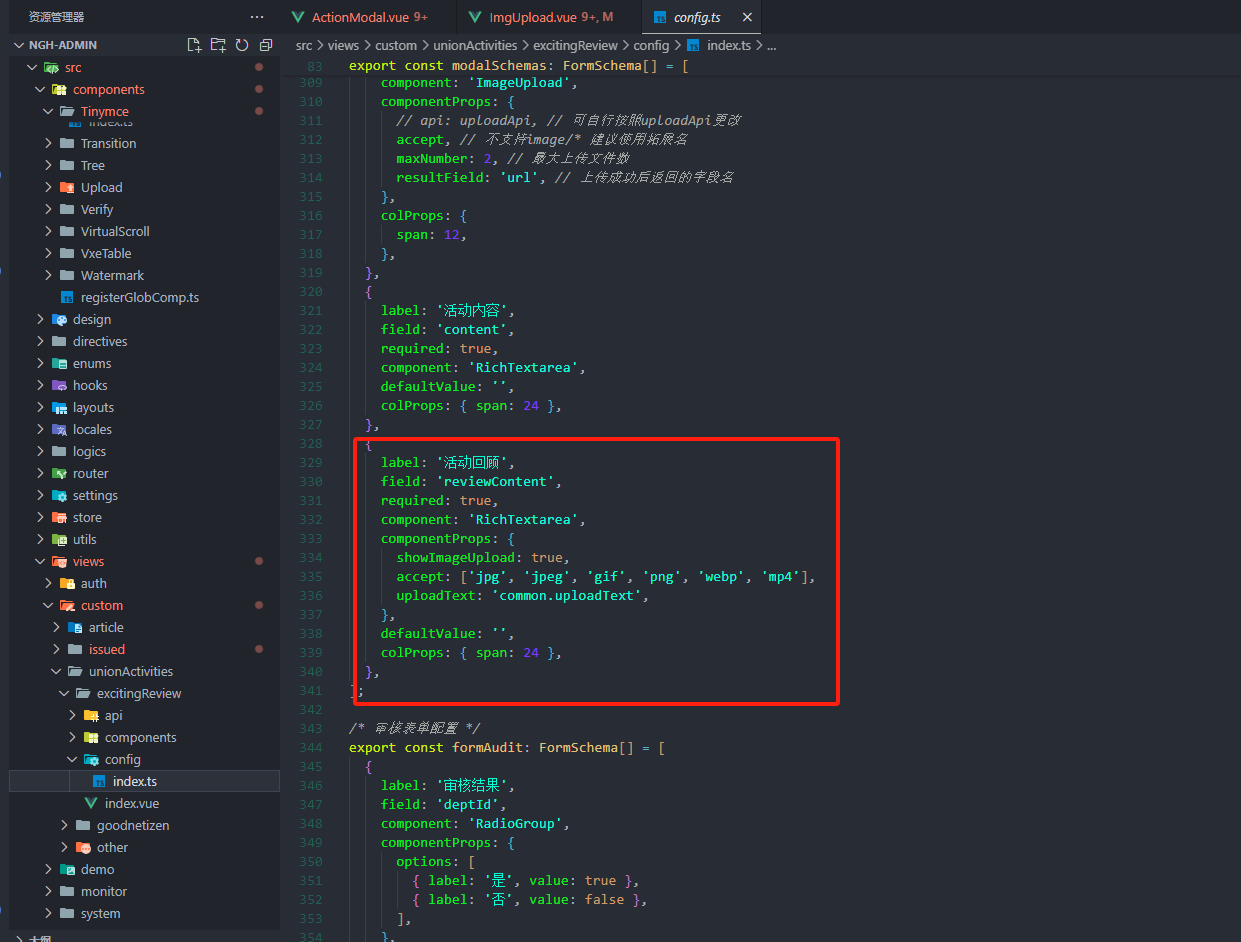
- 在富文本组件中同样传入,默认上传图片
注:但是这个时候我们会发现上传图片在富文本中可以显示出来,上传视频不显示是什么原因
第 4 步
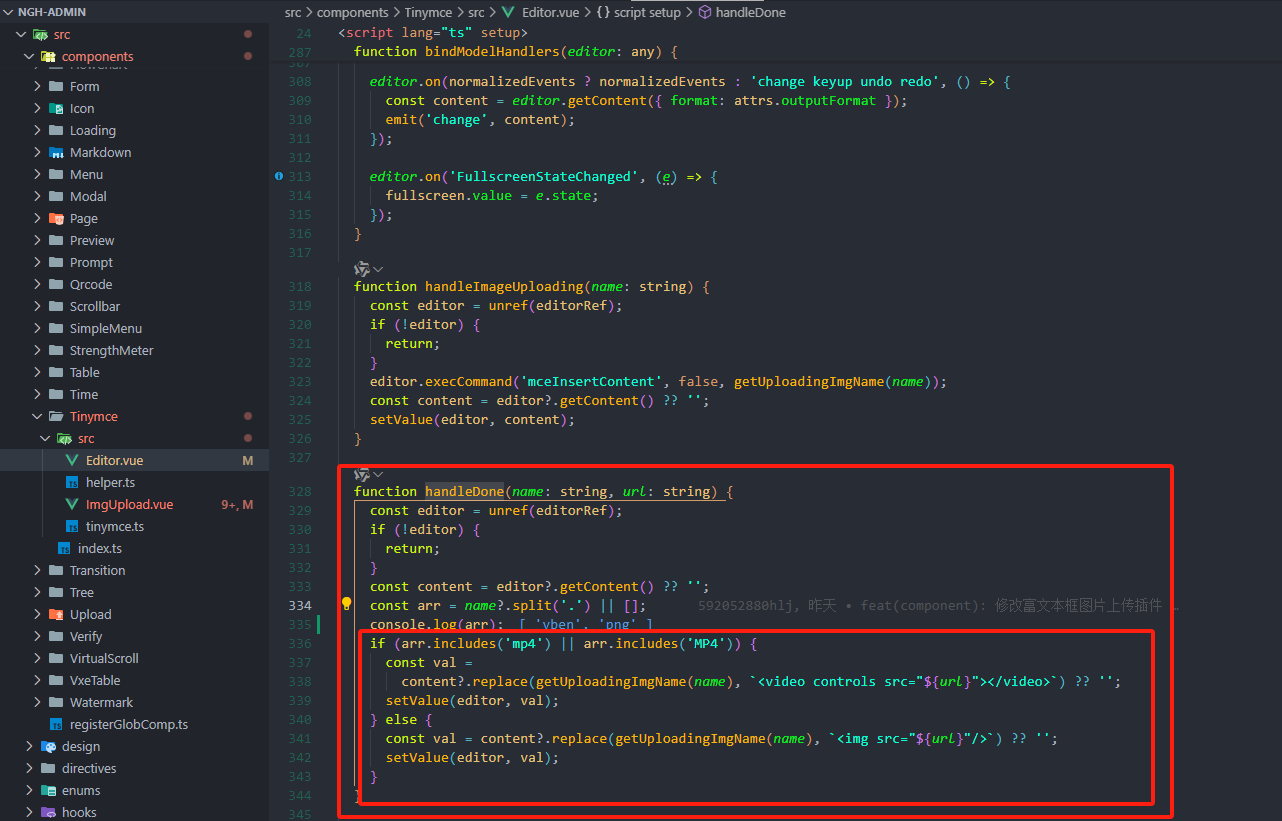
- 由于富文本组件上传图片或者视频的时候被组件内部的方法用标签解析了所以可以展示出来,通过 handleDone 这个方法获取到富文本中的内容,截取出后缀,去判断是图片还是视频然后通过不同的标签去展示出来, 这里注意一下 视频的 video 标签一定要用双标签 否则就会出现上传两个视频时后面的视频不展示的问题 ! ! ! ! ! ! ! ! !

第 5 步
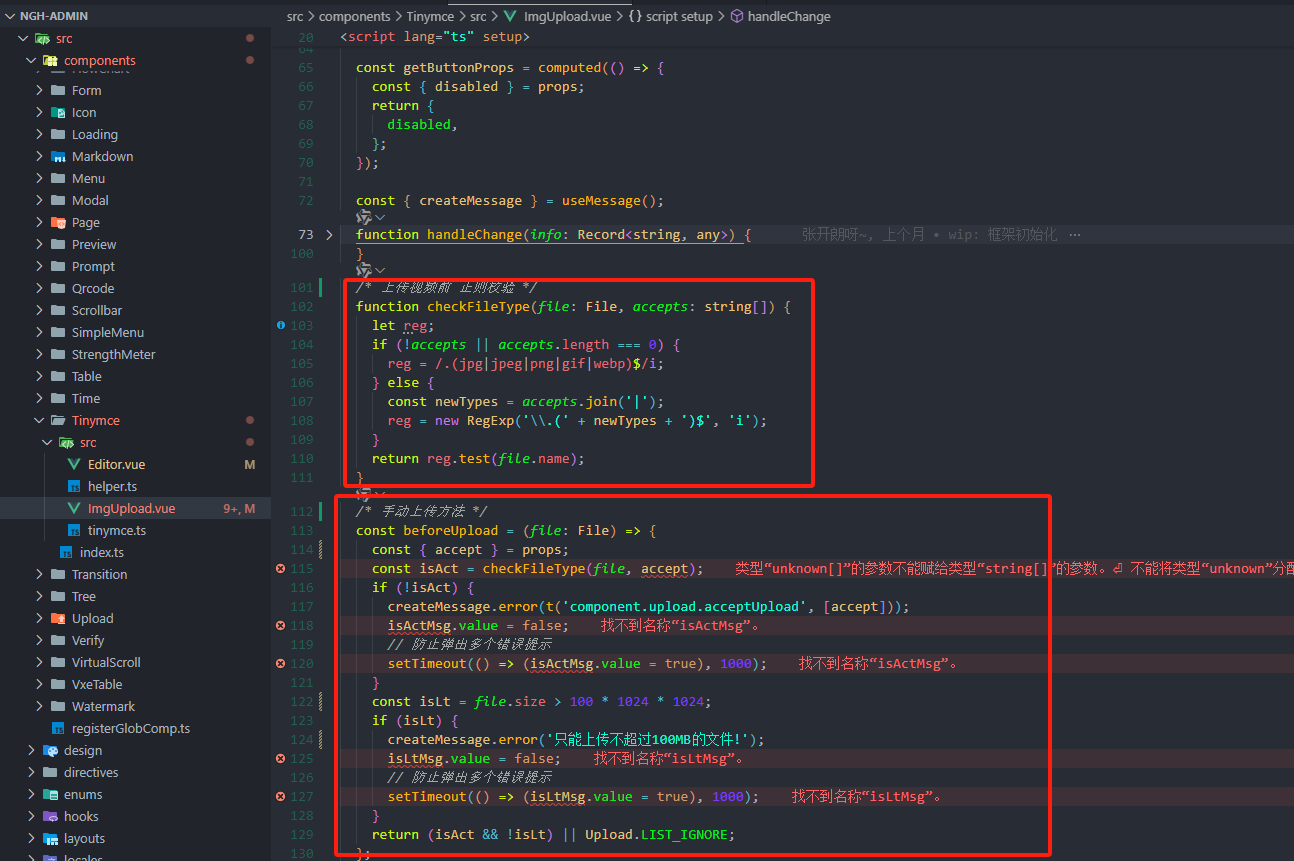
- 我们在图片上传的组件中去配置上传的限制,在页面只使用时对应不同的需求 传入不同的类型 判断是上传图片还是视频,我们通过手动上传的方式去对参数做校验。这里我们通过正则校验,去判断上传递的参数并给出限制大小的判断。

- 实现效果

